PHPer目線のRailsチュートリアル学習メモ#1
雑に書き残す。
下記、コードはRailsチュートリアルから引用
自分のバックグラウンド
プログラミング歴約1年、フレームワーク歴はCakePHP半年ほど
Rubyはすべてオブジェクト
って書いてあるけどメソッドは違うらしい。
言語の歴史的経緯として下記の違いがある。
- Rubyは端から純粋なオブジェクト指向を目指して作られている
- PHPは後からオブジェクト指向に対応
記述を短縮できるところはガンガンやっていき
4.3.2 ブロック
https://railstutorial.jp/chapters/rails_flavored_ruby?version=5.1#sec-blocks
symbol-to-proc記法
>> %w[A B C].map { |char| char.downcase }
=> ["a", "b", "c"]
>> %w[A B C].map(&:downcase)
=> ["a", "b", "c"]
4.3.3 ハッシュとシンボル
https://railstutorial.jp/chapters/rails_flavored_ruby?version=5.1#sec-hashes_and_symbols
- ハッシュはPHPでいうと連想配列のこと
- ハッシュのキーを次のような形式でかける(シンボルという)
- Rubyではハッシュのキーは文字列よりシンボルを使うのが一般的
例えばuserというハッシュを作る場合、
これが
user = { "name" => "Taro Yamada", "email" => "aaa@aaa.com" }
こうなって、
user = { :name => "Taro Yamada", :email => "aaa@aaa.com" }
こうなる。
user = { name: "Taro Yamada", email: "aaa@aaa.com" }
4.4.5 ユーザークラス
https://railstutorial.jp/chapters/rails_flavored_ruby?version=5.1#sec-a_user_class
attr_accessorでシンボル指定しおくと、自動でgetter/setterが定義される。
各々定義したい場合はattr_reader/attr_writerを使う
- attr_reader -> getterを定義
- attr_writer -> setterを定義
class User
attr_accessor :name, :email
def initialize(attributes = {})
@name = attributes[:name]
@email = attributes[:email]
end
def formatted_email
"#{@name} <#{@email}>"
end
end
【参加レポート】#しがないラジオmeetup 1 とTwitterライブ
参加者の皆さんのレポートがはやすぎて完全出遅れだけど、せっかくなので書きます。
昨日いつも聴いているPodcast「しがないラジオ」のミートアップがあり、ちょこっと運営お手伝いもしつつ参加してきました。
レポート的なあれこれ
この記事を書いてる今も続々と参加レポートがあがってきているので、当日の雰囲気はそちらを見て頂ければと思います。
とりあえずハッシュタグ貼っときます。
ハッシュタグのTLを追いきれんwという方もいると思うので、 そんな人はVTRyoさんの素晴らしすぎるまとめ記事と、 てぃーびーさんのブログにレポート記事リストがあるのでそちらを御覧ください。
全員分のLT、Tweet実況交えて書きました!よかったら振り返ってみてくださいな。今日はありがとうございました!https://t.co/MYjkDLl7C6
— VTRyo@5/23しがないラジオmeetup (@3s_hv) May 23, 2018
#しがないラジオmeetup
Meetupの不参加レポートをはじめて書いた!→
— てぃーびー 📺 (@tbpgr) May 24, 2018
しがないラジオMeetup1の不参加レポート - Tbpgr Bloghttps://t.co/JdCvGSok9v
愛されがつよい
今回参加しててすごく感じたのですが、パーソナリティの2人の愛され感がすごいなと感じました。
会場にいないてぃーびーさんからの遠隔LTがあったり
#しがないラジオmeetup pic.twitter.com/GWXk2mrORR
— 渡り鳥🐥今年2度めのGW中 (@migrateur_k) May 23, 2018
OSCAさんのLT中、パーソナリティ2人とのやりとりがあったり、
シャイなずっきーさんに質問、Podcastやっていると言うと周りはどんな反応?->知らない人にはiPhoneの紫のアイコンのやつw #しがないラジオmeetup
— いけ (@otty_375) May 23, 2018
また、LTの発表内容がしがないラジオの影響を受けて行動を起こしたら環境が変わって感謝いっぱいの内容だったり。
あと、今回地味にすごかった点として登録者の出席率が9割超えしてたのもすごかったです。
Twitterライブで得たTips
あまり表立って告知されてなかった気がしますが、 今回は当日参加できない遠隔地のゲストさん&リスナーさん向けにTwitterライブをやっていました。
普段から写真や動画を積極的に撮る方ではないのでiPhoneあれば何とかなるだろ〜とほぼ準備ゼロでやった結果、 色々つらみと発見があったので今後はじめてやる方向けに書き残しておきます。
ポジション大事
ライブ撮影する上であらかじめ見通しの良さを考えておいた方が良いなと感じました。
たまたま運が良かったのですが、今回はプロジェクタに向かって椅子が並んでいて真ん中を通れるように通り道があったおかげで、 一番うしろからでもプロジェクタ全体を写しやすい状態でした。
雑に書くとこんな感じです↓

ぶっちゃけ撮り慣れてる人的にはポジション取り大事なのは常識なんだと思いますが、 特に発表の動画撮影は場所を固定することが多いと思うので会場レイアウトを考えるときに考慮しておいた方が良いなと感じました (小並感)
三脚あった方が良いよ
単純に手持ちで撮ると腕がプルプルになるよねという話だけではないです。 今回自分で撮影した動画を見返してみると、結構ゆらゆらして自分で見返して酔いそうになったので、 固定は大事なんだなと思いました (小並感)
Periscopeアプリ入れとこう
今回ハッシュタグ上で動画を流そうと思ってTwitterの公式アプリ上でライブ機能を使いました。
ツイートするときに表示されるライブってやつですね↓

実はこの表示、下記のようにテキストを入れてる状態だと表示されません。。 (当日はライブスタートと同時にずっきーさんにリツイートしてもらい対処してましたw)

当日は時間もなくテンパってたので見つけられなかったんですが、写真マーク押したら普通に出てきますw

で、あとはさっきと同じくライブボタンを押すだけでしょ?ってなると思うんですが、 なぜかこの場合「Periscopeアプリをインストールしますか?」とメッセージが出てきて中々撮らせてくれません(怒
というわけで、事前にインストールしておきましよう(`・ω・´)
アプリインストール済だとまずストリーミングの初期化が始まり、

完了すると撮影開始できるようになります。
下の例だとハッシュタグのみですが、もちろんコメントやリプライを入れることもできます。 ちなみにライブを止めると自動的にツイート投下されてしまうため、コメントは先に入れておきましょう。

撮り終わったら右上のバツボタンを押してライブを止めましょう。
VTRyoさんも書いてますが、ライブ撮影以外も遠くから参加できない方向けに他にも色々できることありそうだな〜と思いました。
第2回は、リモートの人も巻き込めるような会がいいな。弊社はリモートの会社なので、ぼくはどうしても遠隔の人たちのことが気になる #しがないラジオmeetup
— VTRyo@5/23しがないラジオmeetup (@3s_hv) May 23, 2018
というわけで、、
楽しかったよ!

【LTしてきた】WEBエンジニア勉強会 #07
タイトルどおりLTしてきたのでそのまとめ
今回は7回目のWEBエンジニア勉強会に参加してきた。会場はYahoo! LODGE
前回の参加がきっかけで運営をお手伝いすることになり、そのまま勢いで発表申込みしたのが背景。
web-engineer-meetup.connpass.com
自分の発表
イベントが公開されたのはだいたい一か月前。その時はまだ発表内容も決まっていなかったため、とりあえず「初心者Webエンジニアを支える技術」といういくらでもピボットできそうなタイトルで申し込んだ。GWも挟むし何とかなるだろう、とわりとお気楽な感じでに申込みボタンを押した。
じつのところ発表テーマが固まったのは勉強会の3日前くらいだったんだけど。。
というのも、最初はわりとエモめな内容を考えていてストーリーラインも何度か推敲して形にはなっていた。だけど自分の中で「せっかく勉強会で発表するんだからお気持ちだけで発表するのはもったいない」「ちゃんと技術寄りなことで発表したい」「せっかくだから新しくインプットしたことを整理したい」という悶々が続き、直前になりSQLじゃね?っと腹が決まりそこから内容を考え直した。
テーマが決まったら次はどんな流れにするか?
基本的には業務中に自分がハマったことベースで、その時には時間優先で終わらせたことに対してちょっと原理的なところを深堀してみたり、多言語・フレームワークに視野を広げてみたりと厚みをつける方向で情報を整理していった。
お勉強方向に深堀りしすぎると眠くなるので、ある程度のところで参考文献の紹介に留めて具体例も盛り込んでいった。 Webの世界はオープンですばらしい参考文献が転がっていて、感謝感謝と念じながらふんだんに引用させていただいた。
スライドの基本ができたら何回か見直して、説明が飛びすぎな部分にページを追加したり、プレゼンを楽しんでもらうためのお気持ちページを入れた。 あとは細々したところを調整したつもりだったんだけど、発表後に見返してみると色々粗がみえてきたので次に活かすということにしてそっとブラウザを閉じた。
というわけで出来上がりがコチラ↓
www.slideshare.net
発表を振り返ってみると、ゆるさを意識しすぎて説明が雑だったなと思う。あとは端折るつもりのところを全部しゃべりきったのでたぶん時間すぎちゃってた。もうしわけない
SQL改善例のおねだりしたら #WEBエンジニア勉強会の方でいくつかコメント頂いてて、ありがとうございます。
SQLのパフォーマンスチューニングなら、Bulk InsertとON DUPLICATE KEY UPDATEも... #WEBエンジニア勉強会07
— 小林 拓 (@taptappun) 2018年5月18日
MySQLはMySQL Workbench、PostgreSQLはpgAdminを使えばグラフィカル的に実行計画が見れるんですよね。 #WEBエンジニア勉強会07
— 神田 佳積 (@kazumiks) 2018年5月18日
みなさんの発表
色々テンパっててまとめきれてないので、詳しくはOSCAさんブログの勉強会レポートで!
運営お手伝い
事前にslackでやりとりしてたけど、実働は当日のみなのでサクッと書く。
詳しくはOSCAさんブログに書いてあるけど、今回は会場がYahoo! LODGEでのリベンジ開催ということでOSCAさんの熱を感じる仕事ぶりを間近(リモートだけど)で見ることができた。職業柄ってのもあるかもしれないけれど、すごく周到な準備をされていてとても勉強になった。
そんな姿を見ていたので、当日は気づいたことがあれば何でもやるぞ!ということでちょろちょろと動き回っていた。
まとめ
運営&発表やると打ち上げのビールがうまい(・∀・)
おまけ
今回Slideshareに資料をアップロードをするときハマったので、下記リンクも貼っておく。
KeynoteのスライドをSlideShareにアップロードすると日本語が表示されない問題
基本的に日本語サポートをしてないらしい。。
プログラマーになりたいと思った人がやるべき7つのこと、を読んで自分の勉強体験を思い返す
自分がIT業界で転職活動する上でとても参考にしたAXIAの社長ブログがある。
そのブログで最近下記のような記事が書かれていて、このところ自分の経験の棚卸中だったので記事の流れに沿って勢いで書いてみる。
1. とりあえずプログラミングしてみる
まだ前職にいた頃、転職を視野にいれてプログラミングを勉強しようと考えていた。
元々メーカーで開発職だったこともあり、個人的に関心がある分析系のライブラリが多く初心者がとっつきやすいと聞いたPythonで勉強すること決め, 色々と本も買ってみた。
しかし元々プログラミングに抵抗がある(大学でC言語で挫折した)初心者が最初から本で勉強するのはハードルが高く悶々していたところ、 たまたま見かけたSchooというサービスでPython入門の授業があると知り藁にもすがる思いで受講してみた。
大げさかもしれないけど、この授業が今自分がWebエンジニアになる大きなきっかけとなる。
下記の理由で、Schooを利用した勉強が初心者の自分にとっては本で独学するよりも合っていた。
- 動画は情報量が多く本より飽きにくい
- 現役のエンジニアが何を考えながらプログラミングしているかを話してくれる
- Schooの特徴でもある対話型のスタイルだと、詰まりやすいところの補足説明が多い
のちのち存在を知ったProgateも素晴らしいサービスで自分も大変お世話になったが、自分にとっての原点はSchooだった。
最初のプログラミングへの心理的ハードルを乗り越え、これならよりガッツリ勉強に取り組んでも大丈夫だなと考えIT留学を決めた。
そんなこんなでプログラミングの最初のハードルを越えた自分だったが、すぐに次のハードルにぶつかった。
授業や本のコードをなめるだけではプログラミングに手慣れるまではいかない
そこで何か問題をひたすら解いて、コードを書くという感覚を手に馴染ませたいと思った。
ググってみると下記のようなサイトに問題がたくさん置いてあるのを知る。
AIZU ONLINE JUDGE: Programming Challenge
手始めとしてPaizaで初級ランク(C, D)の問題を全部解くことにした。C, Dランクだけでも合わせて100問以上あり、修行のごとく解きまくった。
Dランクは単純計算が多いのだけど、Cランクはちょっとしたストーリーに乗せて出題されるため楽しみながら続けられた。
毎度反省点を見直しながらCランクを解くうちに、コードを書き始める前にどんなロジックで書くかプランを組み立てるべきということが分かってきた。
Bランクの問題も解けるようになった段階で留学期間が始まり、Paizaでの学習には一区切りつけた。
2.何をやりたいのかを明確にする
これに関してはかなりふわっとしてたが、自分の生き方の選択肢を増やしたいなと考えていた。
前職がメーカーで、製品があるところに自分がいなければならないという縛りにつらみを感じていた経験がベースにあり、 住む場所や働く時間を人生のフェーズに合わせて変化させていけるようにしたかった。
他にも理由はあるけど、ここではさらっと流す。
3.自分が目指す業界のことを知る
この点については、主に2方向から調べた。
- 現役のエンジニア
- 積極的に発信してる方のブログ
- テック系Podcast
1つ目のに関しては、留学先のメンターさんが経験豊富なエンジニアだったため、授業に限らず休憩やご飯の時間に色々お話を聞いた。 あとはよく遊びに行っていたシェアオフィスで現地のエンジニアやマネージャーと出会う機会があり、積極的に情報収集をしていた。
2つ目はブログで、IT業界は他と比べて個人で情報発信してる人が多いため調べようと思えばいくらでも出てくる。厳しい話と夢のある話、バランスよい感じでリンクを貼っておく。
最後はテック系Podcast。最近Webエンジニアを中心にテック系Podcastが増えている。自分は留学仲間からRebuild.fmの存在を教えてもらったのがきっかけで、今でも色々なチャンネルを発掘しては聴いている。
ぶっちゃけるとRebuild.fmは前提知識がないときついので、しがないラジオが聴きやすくておススメ
4.本格的にスキルを習得する
ここはスクールに通う人はそのカリキュラムにも寄ると思う。 自分の場合はHTML/CSSからJavaScript(jQuery)/PHP(Laravelのさわり)までを一通りやった。
個人的に良かったのは下記の点
- 初日から「わからないことはまずググれるようになれ」スタイルで教わった
- フレームワークを触る前に生PHPでMVCモデルを採用したアプリを作った
- Vagrantを用いた環境構築も体験した
- Gitを使って小チームで開発をした
教わったメンターさんがフリーランス経験者だったこともあり、実践投入を意識した形で勉強できたように思う。
実は案件を受注してみるカリキュラムもあったが、欲しいスキルが得られなさそうだったので自分はやらなかった。 (自分はサーバサイドを目指したが、クラウドソーシング案件はフロント寄りが多かったため)
5.何でも良いので何か一つ作ってみる
2-3人でチームを組んでいくつか作った。作品と機能はこんな感じ↓
- ECサイト:商品一覧/詳細表示、おススメ商品表示、カテゴリ分け機能、カートに保存、購入
- Twitterもどき:ログイン/ログアウト、タイムライン、プロフィール画面、フォロー/アンフォロー
あと上述した受託案件をやらない時間で、Raspberry Piを触っていた。
OSのインストールからちょっとした環境構築まで自分でやるため、正直ハゲそうになりながら下記のようなことをやっていた。(Raspberry Piは初心者が独学でやるのは危険なのでArduinoから始めるのがおススメ)
- Juliusというエンジンを使った音声認識
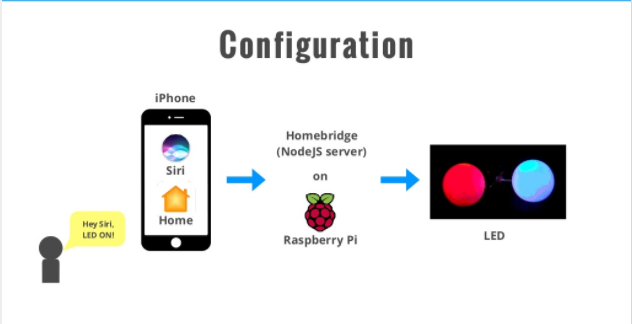
- Siriに話しかけたら8x8のLED上をインベーダーゲームのキャラが走る
2つ目の構成イメージ↓

実は自分のやったことを発表するためにIoTイベントを企画したのだけど、それはまた別の機会に。
6.ソースコードはGitHubで公開する
しょぼくて恥ずかしいと思いつつも、先述のTwitterもどきのソースコードを載せていた。フレームワークも使えていない頃のやつなのでそろそろ隠したい。
7.取り組んだことはブログで公開する
これは転職後にやり始めたので、これから継続しておきたい項目。
最近は勉強会の参加メモばかりなので、もうちょっと自分のことをアウトプットしていきたい。
まとめ
今回書いたことはだいたい8か月間でやった内容
IT業界に入ったら入ったでこの100倍くらいやることが見え、やっていかねばと思う今日この頃。。
WEBエンジニア勉強会 #06に参加してきた
勉強会に参加してきたので復習用メモです。
web-engineer-meetup.connpass.com
WEBエンジニア勉強会の特徴
- 若手エンジニア向けに役立つ内容
- 言語に偏らない汎用的な技術について学べる
- 発表初心者でも登壇しやすい雰囲気
ハッシュタグはこちら↓
#WEBエンジニア勉強会06 hashtag on Twitter
またこの勉強会の主催者がどんな思いで勉強会を始めたのか、しがないラジオのsp.6a, bで聞くことができます。
今回の会場は渋谷にあるココラブルさんのオフィスです。 勉強会はまるで秘密基地のようなかっこいい部屋で行われました。
アイスブレイクは会場を提供して頂いた@ariarijpさん
@ariarijpさんはRedashのコミッター兼Redash Meetupの運営者でもあり、 この勉強会の事前アンケート結果もRedashで表示して見せてくれました。
発表とメモ
CSVと戦うためのPandas by @ariarijpさん
一発目の発表は引き続き@ariarijpさん
「Redashで扱うDB用データの前処理をPandasでやってみたよ」というお話でした
PandasはCSVなどのデータソースをデータフレームにして使う
->行や列の抽出、各要素への関数適用など、Pandasを使うとデータ分析に必要な前処理などが簡単にできる。
今AidemyでPandasを触ってるんですが、前職でエクセルで前処理していたのを思い出すと泣きそうになるくらい便利です 笑
はじめてのサーバーレス関数 by @engineer_oscaさん
サーバーレスとは?
作成したアプリをデプロイすると、サーバーの存在を意識せずにいい感じに動かしてくれる
- サーバーを管理する労力を削減できる
- 負荷に応じていい感じにスケーリングしてくれる
- アクセス量だけのミリ秒レベルの課金
サーバーレス"関数”とは?
サーバーレスの仕組みの上で動かす、入力と出力が明確な小さな機能のこと。APIやトリガーなどに利用
サービス例
- Azure -> Azure functions
- AWS -> Lambda
- GCP -> Cloud functions
特徴
ものにより使用言語、課金単位、時間制限が異なる
時間制限があることから、バッチ処理は想定していない
どんなときに使う?
- HTTPリクエスト
- タイマー起動
- DBの更新トリガー
- ファイルストレージの更新トリガー
- GitHub webhook
OSCAさんの個人プロジェクト:WEBクローラ関数の実装
->指定したURLのサマリを取得する関数をデプロイ
->個人ニュースサイト製作に利用
デプロイツールはApache Mavenを利用
メリット
無料枠が大きい、越えてもやすい、コード書くだけ
注意点
PCが動いた分だけ課金される。間隔を開けるとPCの起動時間が必要になり、初動に時間がかかる
まとめ
クラウド移行のファーストステップとしてどうでしょう?
API仕様管理フレームワーク「Swagger」 by @ykaganoさん
SwaggerをREST APIのお仕事が楽になるよ、というお話でした
使い方
- Swagger editorを利用
- yaml形式でAPIの仕様を書く
swagger yamlにかけること
- メタデータとサーバー情報の記述
- エンドポイントの記述
- モデル定義の記述
.
- APIのモックをオンラインで作るのはセキュリティ的に不安
->オフライン版があるよ
- レスポンスを変えるには?
->yamlを編集 or serviceフォルダのjsを編集
さらに
REST APIのソースコードにアノテーションを記述して ソース=ドキュメントを作ったりできるが、yamlでそこまでやると運用コストがでかいので状況とご相談
WEBエンジニアのための転職術 〜転職と採用の経験から〜 by @yuhei_kondoさん
30歳まで未経験からIT業界のキャリアをスタートして色々経験した上で思ったこと、というお話でした。
採用者目線での話もあり、転職活動する上でこういうこと気を付けるべき注意点が参考になりました。
- 自走して技術を身に着ける
- 一つの現場に依存しすぎない
- 受ける会社からみて自分に価値があることを示せるか
ゼロから始めるPWA入門 by @__syumaiさん
PWAを使って色々やってみたよ、というお話でした。遊び心があるデモ付きで、聞いてて楽しい発表でした^^
PWAとは?
- ウェブの良いところ
手軽、更新が楽、データが軽い
- アプリの利点
オフライン可能、プッシュ通知、動作が軽い
->PWAならアプリの利点をウェブで実現できる
事例
Twitter lite, Instagram(画像のフィルターをすべてJSで作っている!)
PWAの構成要素
- Service worker (一番大事)
- Cache Storage
- Web App Manifest
開発ツールについて
- Chrome Dev Toolが最強
Youtubeに詳しい動画がある!(Google社員がアップ) Totally Tooling Tips with Addy Osmani & Matt Gaunt - YouTube
- Lighthouse(Chrome拡張)
表も裏もTypeScriptでWebサイトをリニューアルした話(タイトル変更) by @zuckey_17さん
しがないラジオパーソナリティずっきーさんの発表でした。
SPAで作っていたしがないラジオWebページをサーバサイド/フロントともにTypeScriptで書き直したときの経験をシェア、というお話
なぜやったの?
- OGPタグのみSSR
- 音声マネージド・サービスからの脱却
参考ブログ↓
watch_severもwatch_clientで変更を検知
type.d.ts:型定義を共通化
->実はサーバサイドとフロントで使いたい型が違い、結局分けた
全リソースぶっ壊し回避のためのterraform構成 by @3s_hvさん
しがないラジオsp.17aに出演されていたWeb系インフラエンジニアのVTRyoさんの発表
この一年Terraformを触ってきて感じた便利な点や大変だったことのお話でした。
Terraformとは?
AWSなどのリソースをコード管理できるツール
コード化されたインフラのメリット
- 人為的ミス回避
- 工数削減
- インスタンス落とし忘れ回避
大変だったところ
- 書ける人が少ない
インフラ寄りの人はあまりコードを書かない
- リソースが再作成
tfstateファイルの管理ミス。。
->terraform.tfstateファイルは重要!
- 元々管理しづらいディレクトリ構成になっていた
メンテしやすくしたよ!
まだテーブル定義書をエクセルで書いて消耗してるの? by @nabedgeさん
タイトルは煽り系ですが、最終的にはイイ話に収束していました 笑
テーブル定義書を自動生成して運用コストを下げたよ、というお話 (Dockerはイイぞ、というお話も)
- DBフルートを利用(JavaのORM)
変わるものと変わらないものを見極めてツールをチョイスしよう
- RDBSはあまりかわらない
- ”CREATE TABLE HOGEGOGE”は変わらない
- ツールは変わる
テーブル定義書はある方がいい
- インデックスと外部キー制約、ユニーク制約の存在までわかるやつ
- ER図もあるほうがいいけど、なくてもいい
->ShemaSpyっていうER図作成ツールもあるけど。。
Docker / docker-composeは覚えておくと良い
- 異なる言語環境を必要とするツールをどう扱うか?
- すべてdockerコマンドで動かせるようにしておけば、どこでも動く
- ローカル環境としての利用
- 使いたいものに合わせて公式イメージを探そう
OSCAさんコメント: 最初はエクセルでDB定義するが、 運用になったら実DBをマスターとして管理をするなどフェーズにより使い分けた方が良い
打ち上げ
近くの飯屋にて。コミュニティ運営の話とか色々
次回
5/18 (金) Yahoo! Lodgeにて
【初参加】We Are JavaScripters! @17th【初心者歓迎LT大会】に参加してきた
最近仕事でJSを触り始めた&前から気になっていた勉強会だったので参加してきました。
今回初参加だったのですが、お題目の通り経験浅めの方が発表しやすい雰囲気を保ちつつ、ベテランの方が初心者向けにかみ砕いた発表をしていたのが印象的でした。
こういう勉強会だと独学だけでは自分のアンテナに引っかからないテーマや、次に手をつけるのにハードルが高すぎないテーマが見つけられるのでありがたいです。
ハッシュタグはこちら
- LTとメモ
- LT0: メルカリスポンサーLT
- LT1: チームをCQRS @boiyaaさん
- LT2: 【ビギナー枠】フロント未経験者のReactプロダクト改善 @shikicheeさん
- LT3: new version of context in React 16.3 @sottarさん
- LT4: What is necessary for developer friendly UI? @kuwahara_jsriさん
- LT5: ForkwellスポンサーLT
- LT6: 【ビギナー枠】Vuetifyで学んだVueのコンポーネントあれこれ @10tomok0さん
- LT7: HyperappでMarkdownエディタを作って薄い本を書きたい @atsucoさん
- LT8: Osushiに見るフロントエンドのセキュリティ(仮)@shibe97さん
- LT9: 【ビギナー枠】継続的 npm update のために実践していること @codenote_netさん
- LT10: WASMとES modulesの話 @chikoskiさん
- 次回
- まとめ
LTとメモ
LT0: メルカリスポンサーLT
会場スポンサーのメルカリさんのLTがあったそうなのですが、僕は遅れて行ったため聞くことができませんでした。
LT1: チームをCQRS @boiyaaさん
このLTの途中から会場入りしました。
元々のエンジニアの職務として、
- フロントエンド:UI作る
- バックエンド:データ操作
という分け方をしていたが、 フロントエンドがクライアント寄りのサーバサイドを触るなど仕事の幅が拡張している。
そこらへんの定義を再考して見た方が良いよね、といった話でした。
LT2: 【ビギナー枠】フロント未経験者のReactプロダクト改善 @shikicheeさん
Ubieが提供する病院の受付サービスについて
MBAでサービスデプロイしてから軌道に乗る手前で、 サービス拡大のためにどうプロダクトを改善していくかという内容でした。
- 元々はブラウザ対応だったが、ブラウザ環境ならではの課題が見つかる
(例)ボタンの押し間違えやすさなど
- 技術的負債の解消
- ESlint, prettierの導入
- 業界標準をきちんと選定しつつ
- 今後入ってくるであろうデザイナーが関わりやすいようなツールの選定
- 得られた知見
- Webでネイティブアプリっぽい動きをさせるのは大変。うまく行きそうだったら、すぐにPWAやアプリに置き換えよう
- 技術の移り変わりが速いので参考記事は一年以内のものを選ぼう
LT3: new version of context in React 16.3 @sottarさん
react v16.3 本日リリース
Reactのこと知らな過ぎてよくわからなかったのですが、 New context APIの話でした 笑
参考記事
動画もあった
What's New in React 16.3.0 - YouTube
LT4: What is necessary for developer friendly UI? @kuwahara_jsriさん
APIコールを利用した連鎖的UIのバッドサンプルのお話でした。
Riotのことはよくわからなかったので、ReactやVueと比較しつつ調べてみようと思います。
LT5: ForkwellスポンサーLT
できるエンジニアになるために、 社内評価と市場評価のギャップをどう埋めていくかが大事だよねというお話
- 社内評価 > 市場評価:技術をつける=>勉強会等で発信していく
- 社内評価 < 市場評価:コミュニケーションとって自分ができることを見える化
時間がないあなたにスカウトサービスあるよ!で締め。
LT6: 【ビギナー枠】Vuetifyで学んだVueのコンポーネントあれこれ @10tomok0さん
Vuetify:海外ではVueのOSSフレームワークで一番使われている
スライドアップされてないけど、今回の内容は技術書典4で頒布予定とのこと
チュートリアルややってみた系の記事だけでは実戦投入するまで至らない=>フレームワーク自体のソースを読む
LT7: HyperappでMarkdownエディタを作って薄い本を書きたい @atsucoさん
JS製超軽量ライブラリのHyperappでmdエディタを作ったお話
開発環境はWebpack
Hyperappの良い点=>シンプル、JSXが使えるので見通しが良い、etc.
詳しくは技術書典4で!まだ書けてないけど!
LT8: Osushiに見るフロントエンドのセキュリティ(仮)@shibe97さん
先日のOsushi炎上=>復活までのお話でした。
めちゃくちゃつらい体験をしたはずなのに、笑いを交えつつその経験をシェアできる強さやそれを受け入れるWeb業界の文化が良いなぁと思ったり。
セキュリティの話もそうなんですが、一度炎上を経験した後の選択の仕方や復活させるまでのストーリーの作り方が参考になりました。
React本をだしたが事情により宣伝できず。。
- 攻撃の数を減らす
Devtoolハック
- 攻撃を防ぐ
セキュリティ系ヘッダー
- X-frame-options
Iframeでサイト丸ごと表示させて、攻撃側の誤クリックを誘発する
- X-xss-protection
- X-content-type-options
関連記事 devcentral.f5.com
- 被害を最小限に抑える
- そもそも取られるものをなくす
=>可能な限り個人情報をAPIで返さない
LT9: 【ビギナー枠】継続的 npm update のために実践していること @codenote_netさん
Tokyo otaku mode:スタックが全てJS
毎日npm updateしてる?
- npmローカルモジュールを活用:azuさんの記事が参考になる
- ローカルモジュールを使えば新旧バージョンを共存させることができる
- ライブラリ自動アップデートサービスの例:Greenkeeper.io, Dependabot
LT10: WASMとES modulesの話 @chikoskiさん
資料はアップされてないので関係ありそうなツイートをてきとうに貼る 笑
With Webpack and rollup rapidly adopting WebAssembly it's time to get some standards in place. @linclark has taken the initiative, check out the esm-integration proposal https://t.co/nZpu3sRqPq and this superb 'explainer' video https://t.co/38AGIKqzFd
— WebAssemblyWeekly (@WasmWeekly) 2018年3月29日
- Web Assemblyはバイナリ製のモジュール
C, Rust, 裏にLLVMを持っているkotolin などで作れる
- モジュールとは?
- 表、すなわち名前と値でできている
- スコープもモジュールの一種とも言える
- WASMはESと違って手動でインスタンス化しないといけない
- Webpackで楽をする->頑張って開発中
- ブラウザでインポートできるようにしようよ!と言い出した(少し先のお話)
次回
次回は4/24にリクルートにて
まとめ
完全に自分用勉強リストになっている。。
「コンピュータはなぜ動くのか」を読んだ
きっかけ
先日rebuild.fmの#127/#128を聴いていて、連続でパフォーマンスチューニングの話題が上がっていました。
最近それなりにコード書くのも慣れてきたし、そろそろパフォーマンスのことも考えられるようになりたいなと考えていたところにこの話題。
show noteにおススメの書籍として「コンピュータの構成と設計」があがっていたので出版社のページをみたところ中々分厚い感じでヒヨる。。
ec.nikkeibp.co.jp (電子書籍なら上下合本番があるのでそちらがお得です!)
というわけで、ウォーミングアップとしてまず「コンピュータはなぜ動くのか」から読んでみました。
目次
第1章 コンピュータの3大原則とは 第2章 コンピュータを作ってみよう 第3章 一度は体験してほしいハンド・アセンブル 第4章 川の流れのようにプログラムは流れる 第5章 アルゴリズムと仲良くなる7つのポイント 第6章 データ構造と仲良くなる7つのポイント 第7章 オブジェクト指向プログラミングを語れるようになろう 第8章 作ればわかるデータベース 第9章 簡単な実験7つでTCP/IPネットワークを理解する 第10章 データを暗号化してみよう 第11章 そもそもXMLって何だっけ 第12章 SEはコンピュータ・システム構築の現場監督
こんな人向け
この本は学生の時に情報系じゃないけどIT系の仕事に就いた人向けに、 各ジャンルの最初の一歩の知識をやさしく紹介している本です。
また自分みたいに促成栽培的に仕事を始めた人が、まだ手を付けてないところの雰囲気をつかむときに必要な章をつまみ食いする読み方がおススメです。
読書メモ
自分はこの本のうち1-6、9-11章を読み進めました。
1-6章に関しては元々大学でC言語で挫折したクチなので、低レイヤーの言語の話(機械語やアセンブラ)を知っておきたいなと思い通読。
あとネットワーク周りも全然わかってないので、やりとりするデータの話も含めて9-11章を読みました。
オブジェクト指向やデータベース周りは実務で触ったり別で勉強したことがあったのでこの本ではスキップ。
オブジェクト指向は「オブジェクト指向でなぜつくるのか」が歴史的背景含めて書いてあり、概要をつかむのに良いと思います。
あとは実戦で意識しながら使い続けないとなかなか腹落ちしないかなと。。自分もまだまだ修行中です。。
データベースはがっつりはやってないので、どこかのタイミングで勉強したいところ。
出版が10年以上前なので話題がちょっと古いところはありますが、そこは必要に応じて流していけばいいかと思います。
まとめ
とりあえずウォームアップ完了ということで、次は「コンピュータの構成と設計」へ
分量的に重い感じなので、まずはさらっと読んでいこうかと思います。